Zendesk Design System and Rebrand
The main project I worked on at Zendesk focused on the development of a new design language and system called Garden that sought to modernize and standardize the Zendesk product offering while also bringing in more brand personality. There is obviously a ton to dig into here as this was a massive, long running project, but hopefully this gives a decent overview. If you’re curious about more of my projects at Zendesk check out this handy PDF.
So what was the problem anyway?
With acquisitions such as BIME and Zopim using a very diferent style than what Zendesk had traditionally focused on coupled with a lack of a unified direction for style and components, it was clear we needed to develop both a design and engineering solution to help teams achieve greater consistency and velocity (and hopefully not have to design and build the same button over and over). We needed to get ahead of the problem here as there were more acquisitions and products in the pipeline.
This tied very directly into goals that marketing and brand wanted to tackle as well: Zendesk was shifting towards an approach of offering a suite of products rather than just the Support product, and it was key that our brand system allowed for flexibility to scale and support this effort. Worlds collided and led to a very tight collaboration between myself and Brand to achieve a unified direction and also give The Mentor (the old Zendesk mascot) a much needed retirement.
So where did things land?
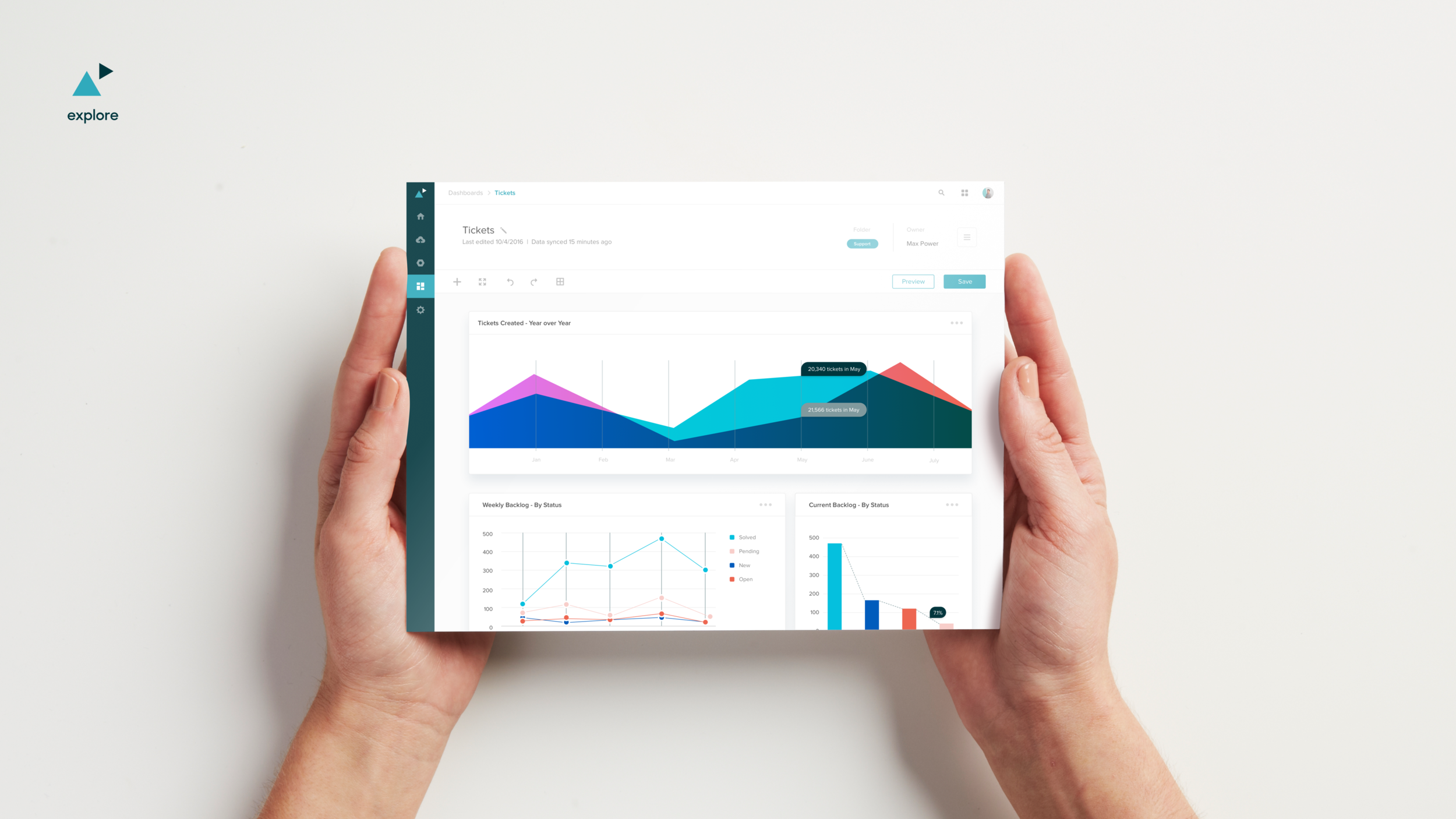
One of the driving principles behind our approach was to embrace trends in consumer software design to both differentiate ourselves from other B2B software offerings but also provide a more familiar (and hopefully fun) user experience for the agents that are actually using this software day in and day out (and probably not always having super fun conversations).
Similarly, scalability for both the brand and product design systems was critical, as we needed to be forward thinking to make sure that what we introduce could last for years and support the new products that would be joining the family as it was clear that our current approach wasn’t cutting it (although I’ve secretly always loved the idea of each product getting it’s own Mentor mascot). This ultimately led to the creation of the Relationshapes.
The results
After months of iteration and polish, we finally went live. It became clear even as we were doing initial updates for the rebrand that our goal of unifying design patterns had the expected outcome of allowing us to move faster on product and feature development. both on the design side and also development.
The end result is an environment where design and development iterate and move faster with more cohesion, consistency, and quality with standardized (and flexible) React components and all the design resources and documentation a designer could ask for.
The team has continued to push and refine this system under the leadership of Allison Shaw and Jonathan Zempel, and it’s been incredible to watch this project evolve and improve over the years.
Want more details?
Zendesk Garden is now open source! Check out the site and see if it’s the right fit for your next project.